어떤 일이든 올바른 순서가 있듯이 워드프레스 홈페이지 구축 전 해야할 필수 3가지 요소가 있습니다. 본 포스팅에서는 워드프레스 홈페이지를 잘 구축하기 위한 웹사이트 기획 필수 요소 세 가지에 대해 알아보겠습니다.
워드프레스 홈페이지 기획이 필요할까?
워드프레스로 홈페이지를 구축하는 것은 어렵지 않습니다. 하지만 홈페이지가 ‘작동’만 한다고해서 괜찮은 사이트라고 할 수 있을까요? 당연히 그렇지 않을 겁니다. 나는 멋진 홈페이지를 생각했지만 그저 작동만 하는 홈페이지가 될 수 있다는 것입니다. 그렇다면 잘 만들어진 홈페이지와 그저 작동만 하는 홈페이지의 차이는 어디서부터 오는 것일까요? 네. 홈페이지 기획을 잘 했느냐 그렇지 않느냐 기획의 여부에서 그 차이가 발생하는 것일 확률이 높습니다.
전문적으로 홈페이지를 만들어주는 회사를 생각해봅시다. 전문성이 있는 홈페이지 제작 회사는 의뢰사와 수많은 미팅을 가지며 의뢰사가 요구하는 기능과 특징들을 찾아서 구체화하는 작업을 가집니다. 그렇게 짜임새 있는 홈페이지가 만들어지게 되는 것입니다.
그래서 우리도 워드프레스 홈페이지를 만들고자 할 때 처음부터 기획이라는 것을 해야합니다. 잘 만들어진 홈페이지들을 벤치마킹하고, 나만의 특화된 차별 포인트를 어필할 수 있어야 하죠. 그렇지 못한다면 콘텐츠가 아무리 좋다고 한들 사람들은 금방 페이지를 나가게 될 것입니다.
홈페이지를 기획할 때 일반적인 단계는 다음과 같습니다.
1단계 : 분석, 타사이트 벤치마킹, 설문조사, 테마 선정
2단계 : 설계, 메뉴 구조도, 화면기획서(스토리보드) 작성
3단계 : 설계한 내용을 기반으로 디자인, 개발 등의 구현
4단계 : 기획한 내용과 일치하는지 테스트
5단계 : 오픈 전 버그 잡는 등 안정화
아무 생각 없이 홈페이지를 그냥 만드는 홈페이지와 철저히 기획된 홈페이지는 보다 많은 단계를 거치게 됩니다. 어떤 기획을 했느냐에 따라 어떤 플러그인을 설치할지, 어떤 디자인을 입힐지 (어떤 테마를 선택할지) 등의 차이가 있게 됩니다. 이렇게 기획한 뒤 홈페이지 구축 작업을 하게 되면 기획안 대로만 만들면 되니까 오히려 더 빠른 홈페이지 구축이 가능할 수도 있습니다. 그럼 워드프레스 홈페이지 기획에 필요한 필수 요소들에 대해 알아봅시다.
1. 홈페이지 기획하기
워드프레스 홈페이지를 만들기 전 체크해야 할 목록입니다.
- 홈페이지명
- 홈페이지 목적
- 홈페이지 느낌, 컨셉, 방향
- 홈페이지 주요 내용 및 기능
쇼핑몰인지 블로그인지, 회사 사이트인지 등 홈페이지의 특징에 따라 디자인 또는 개발 방향이 달라집니다. 상세 작업 전 큰 방향을 잡아보록 합니다. 큰 바향을 잡기 위해 다음과 같이 홈페이지 내용을 정리할 수 있습니다.
| 홈페이지명 | IT BITE |
| 목적 | 누구나 쉽게 습득하는 IT 지식을 위한 콘텐츠 발행 및 공유 |
| 느낌, 컨셉, 방향 | – 고퀄리티 콘텐츠 공장 – 깔끔한 UI/UX – 네이비 컬러 적절한 포인트 디자인 |
| 주요 내용 및 기능 | – IT BITE 콘텐츠 공유 – IT BITE 공유 링크 활성화 |
홈페이지 제작 목적
여러분의 홈페이지 제작 목적은 무엇일까요? 사용자가 어떤 행동들을 자신의 홈페이지에서 하길 바라는지 정리해볼 수 있습니다. 정리한 내용 중 홈페이지 방문자/고객층이 가장 중요하다고 생각하는 행동, 가장 많이 했으면 하는 행동을 순서 정해 나열하면 좀 더 쉽게 정리할 수 있습니다.
홈페이지 컨셉 정하기
보통 컨셈과 디자인을 결정하기 위해서는 홈페이지를 방문했을 때 방문자가 연상했으면 하는 것과 우리가 전달하고자 하는 키워드를 정하는 것이 중요합니다. 예를 들어 나이키라고 생각했을 때 역동적인 느낌, 도전, 열정의 느낌을 강하게 주는 것이 연상될 것입니다. 이와 마찬가지로 우리는 우리 홈페이지를 통해 사용자에게 갖게 하려고하는 감성에 포커스를 맞추면 됩니다.
컨셉에 대한 방향을 잡는 것이 아직도 어렵다면 여러 잘 만든 홈페이지를 돌아다녀보세요. 이 기능 좋은데? 이 컨셉 좋은데?와 같이 분명히 벤치마킹 요소가 곳곳에 도사리고 있을 겁니다.
주요 내용 및 기능 정리하기
워드프레스로 블로그를 만들고자 한다면 워드프레스의 블로그에서 볼 수 있는 about, 카테고리, 카피라이트 저작권 표시 등 공통적으로 들어가는 내용이 있다는 것을 알 수 있을겁니다. 다른 블로그들을 보면서 내게 필요한 내용과 기능에 대해 정리할 수 있습니다. 이렇게 정리해두면 워드프레스로 홈페이지를 만들 때 테마와 플러그인 선정에 보다 짧은 시간이 들어가게 될 것입니다.
웹 사이트 벤치마킹
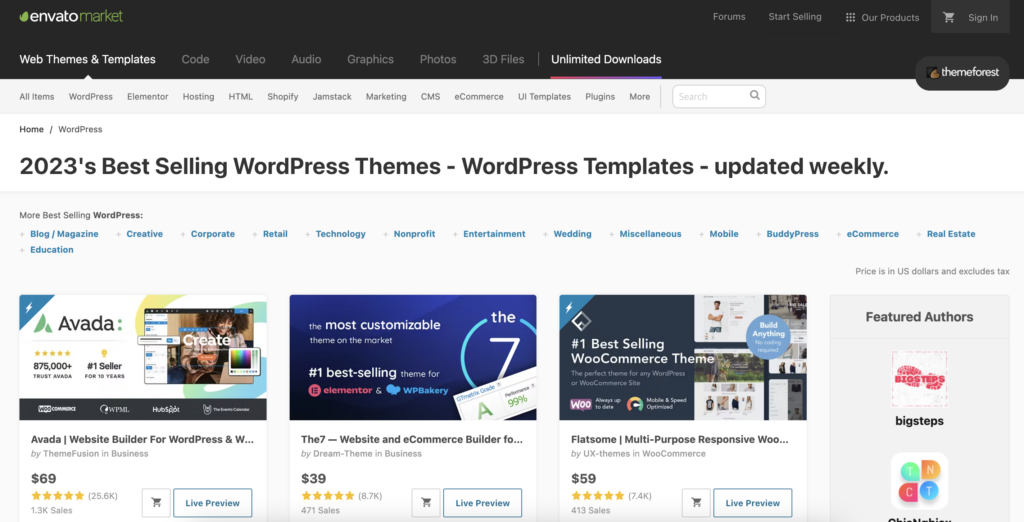
웹사이트 벤치마킹은 어렵지 않습니다. 내가 작성하기를 원하는 콘텐츠의 주제 또는 세부 키워드를 구글에 검색하면 관련 콘텐츠들이 즐비합니다. 이 때 하나하나 사이트를 방문해보면서 어떤 메뉴를 사용하는지, 어떤 페이지 구성으로 되어있는지를 살펴봅니다. 우리는 워드프레스로 웹사이트를 제작하므로 일반 블로그나 사이트가 아닌 워드프레스로 제작된 사이트를 보는 것이 가장 좋은 방법입니다. ‘테마포레스트‘는 전 세계에서 가장 인기 있는 유료 테마를 모아둔 테마마켓 사이트입니다. 여기서 wordpress 메뉴를 선택한 다음 popular items를 선택하면 인기 테마들의 데모 사이트를 보면서 대략적인 웹사이트의 구성을 확인할 수 있습니다. 자신의 홈페이지에 적용할 만한 구성이 있는지 살펴보시면 도움이 될 것입니다. 여러 홈페이지들을 살펴보며 벤치마킹을 할 대상을 정하고 각 특징의 장점을 기록해놓으면 나중에 상세하게 기획할 때 도움될 것입니다.
- 홈페이지의 메뉴 구조는 이렇게 되어있는 것이 깔끔하군
- 메인 화면과 서브화면은 이렇게 구성되어 있군
- 각 메뉴의 화면은 이렇게 구성되어 있네?

2. 홈페이지 메뉴 구조도 만들기
자신이 만들고자 하는 사이트의 대략적인 골조와 벤치마킹 대상을 정했으면 이제 메뉴 구조도(Imformation architecture)를 만들 차례입니다. 메뉴구조도는 홈페이지 기획에서 가장 중요한 부분입니다. 블로그를 만들더라도 반드시 만들고 시작해야 하는 거죠. 메뉴구조도는 쉽게 말해 메뉴와 카테고리를 만드는 것이라고 생각하면 됩니다. 가령 이런 식입니다.
| IT | 기획 | 디자인 | 파이썬 |
| 워드프레스 | 비즈니스 | UI/UX | 파이썬 시작하기 |
| 티스토리 블로그 | 마케팅 | figma | 파이썬 기초통계 |
| 파이썬 통계분석 |
첫 번째 메뉴인 IT, 기획, 디자인, 파이썬은 1 depth로 가장 첫번째 메뉴 또는 카테고리라고 생각하시면 됩니다. 1 depth의 아래 부분은 하위 메뉴 또는 하위 카테고리가 되는 것이죠. 많으면 최대 3 depth까지 가기도 합니다만 타 사이트를 보면 1depth 만으로 구성되어 있는 경우도 있으므로 꼭 2 depth까지 기획하실 필요는 없습니다.
3. 홈페이지 스토리보드 작성하기

스토리보드는 주로 웹에이전시 같은 홈페이지 제작 업체의 웹 기획자가 사이트를 제작하기 전에 만드는 설계도 같은 것입니다. 스토리보드는 주로 파워포인트나 피그마를 이용해 실제 사이트와 비슷하게 로고 위치, 메뉴명 등을 기록하고 문구와 텍스트, 이미지 위치 등을 정리합니다. 우리는 워드프레스로 홈페이지를 제작할 예정이므로 대략적인 UI 및 문구 등의 텍스트로만 구성해도 좋습니다.
이렇게 워드프레스 홈페이지 구축 시 필요한 기획 필수요소 3가지에 대해서 확인해보았습니다. 홈페이지를 기획하고 메뉴구조도를 만들고 가능하면 스토리보드까지 만들어서 전체적인 홈페이지의 청사진을 그려보실 수 있습니다.